Workshop – Del 1
Steg 1: Installera Node.js
Node.js är en JavaScript-runtime-miljö som gör det möjligt att köra JavaScript-kod utanför en webbläsare. Det är byggt på Chromes V8 JavaScript-engine, vilket gör det snabbt och effektivt.
Node.js krävs för att utveckla React-applikationer, främst för att:
- Hantera paket med npm eller yarn.
- Skapa och köra React-appar, där verktyg som Vite, Babel och Webpack är en del av Node.js eller tillgängliga genom Node.js.
Hur man installerar Node.js
- Gå till den officiella webbplatsen:
🔗 https://nodejs.org/ - Klicka på “Download Node.js LTS” (Long-Term Support) och följ instruktionerna.
- Behåll standardinställningarna och klicka på “Next” tills installationen är klar.
Steg 2: Installera VS Code
Visual Studio Code (VS Code) är en lätt och kraftfull kodredigerare som stöder flera programmeringsspråk, inklusive JavaScript och React.
Hur man installerar VS Code
- Gå till den officiella webbplatsen:
🔗 https://code.visualstudio.com/Download - Ladda ner och installera VS Code genom att följa instruktionerna.
- Behåll standardinställningarna och klicka på “Next” tills installationen är klar.
Steg 3: Skapa en ny React-app i VS Code
Hur man skapar en React-app med Vite
- Öppna VS Code navigera till den mapp där du vill skapa projektet (meny File->Open Folder).
- Öppna en ny terminal via Terminal-menyn i VS Code (meny Terminal-> New Terminal).
- Kör följande kommando i terminalen:
npm create vite@latest
- Följ instruktionerna:
- Ange projektnamn. (Ett Vite React-projektnamn kan bestå av bokstäver (a-z, A-Z), siffror (0-9), (-) och understreck (_))
- Välj projektets typ (välj React).
- Acceptera det föreslagna paketnamnet från Vite.
- Välj variant (välj JavaScript).
- Öppna din projektmapp i VS Code:
- Gå till File > Open Folder och välj din React-app.
- Öppna en ny terminal igen.
- Viktigt! Det räcker inte att ni ser projektnamnet i den vänstra panelen. Här ska ni öppna projektmappen genom File → Open Folder och välja mappen som har samma namn som projektnamnet.
- Installera projektets beroenden genom att skriva
npm install
- Starta utvecklingsservern med:
npm run dev
- Klicka på länken som visas i terminalen, exempelvis:
http://localhost:5173/- Nu ska du se standardvyn av din React-app i webbläsaren.
Steg 4: Testa en liten kod
1. Rensa onödig kod
Ta bort onödig kod i dessa filer i src mapp för att börja från en tom grund:
- App.jsx – Ta bort standardkoden som Vite eller React genererar.
- App.css – Rensa onödiga stilar.
- Index.css – Justera eller rensa globala stilar efter behov.
2. Lägg till flera komponenter och rendera dem
Skapa flera komponenter med enkla “Hello”-meddelanden:
myhome.jsx
const MyHome = () => <h1>Hello from My Home</h1>; export default MyHome;
courses.jsx
const Courses = () => <h1>Hello from Courses</h1>; export default Courses;
contactus.jsx
const ContactUs = () => <h1>Hello from Contact Us</h1>; export default ContactUs;
App.jsx (Importera och rendera komponenterna)
import MyHome from "./myhome";
import Courses from "./courses";
import ContactUs from "./contactus";
function App() {
return (
<>
<MyHome />
<Courses />
<ContactUs />
</>
);
}
export default App;
Workshop – Del 2
Steg 5: Installera externa bibliotek
Lägg till React Bootstrap
React Bootstrap är ett populärt ramverk för färdiga UI-komponenter.
Öppna en ny terminal via Terminal-menyn i VS Code (meny Terminal-> New Terminal).
Installera React Bootstrap med:
npm install react-bootstrap bootstrap
Lägg till Bootstrap-stilar i main.jsx eller index.jsx:
import 'bootstrap/dist/css/bootstrap.min.css';
Skapa en Navbar-komponent i en fil kallad mynavbar.jsx:
import { Navbar, Nav } from "react-bootstrap";
const MyNavbar = () => {
return (
<Navbar bg="light" expand="lg">
<Navbar.Brand href="/">My App</Navbar.Brand>
<Navbar.Toggle aria-controls="basic-navbar-nav" />
<Navbar.Collapse id="basic-navbar-nav">
<Nav className="mr-auto">
<Nav.Link href="/">Home</Nav.Link>
<Nav.Link href="/courses">Courses</Nav.Link>
<Nav.Link href="/contactus">Contact Us</Nav.Link>
</Nav>
</Navbar.Collapse>
</Navbar>
);
};
export default MyNavbar;
Lägg till Navbar i App.jsx
import MyNavbar from './mynavbar';
import MyHome from './myhome';
import Courses from './courses';
import ContactUs from './contactus';
function App() {
return (
<>
<MyNavbar />
<MyHome />
<Courses />
<ContactUs />
</>
);
}
export default App;
Resultatet blir så här:

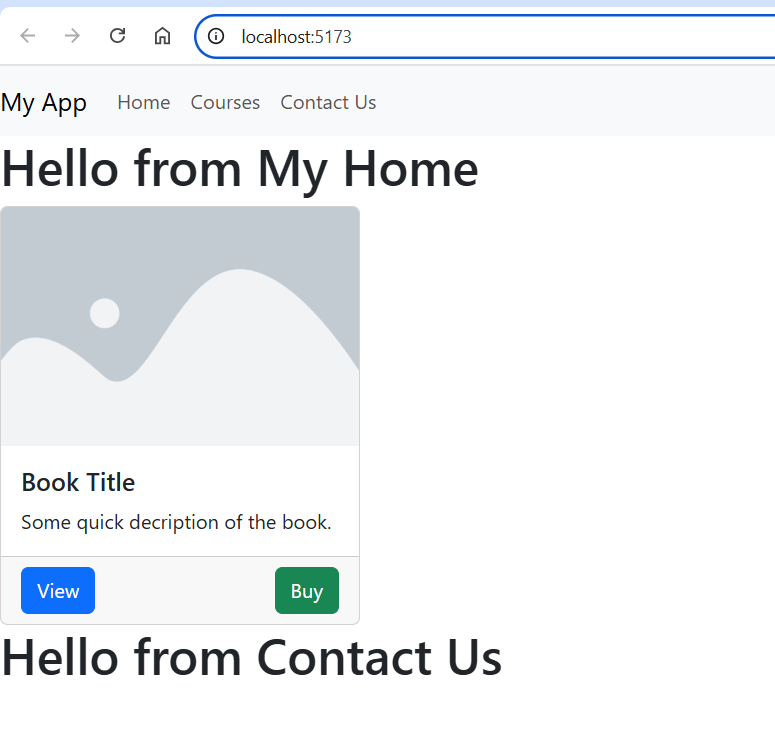
Steg 6: Lägg till kort (Cards) i React Bootstrap
Lägg till den här koden i Courses komponent.
import { Button } from "react-bootstrap";
import Card from "react-bootstrap/Card";
function Courses() {
return (
<Card style={{ width: "18rem" }}>
<Card.Img variant="top" src="https://i.postimg.cc/1X1dTm32/placeholder.png" />
<Card.Body>
<Card.Title>Book Title</Card.Title>
<Card.Text>
Some quick decription of the book.
</Card.Text>
</Card.Body>
<Card.Footer className="d-flex justify-content-between">
<Card.Link href="#"><Button variant="primary">View</Button></Card.Link>
<Card.Link href="#"><Button variant="success">Buy</Button></Card.Link>
</Card.Footer>
</Card>
);
}
export default Courses;
Resultatet blir så här:

Steg 7: Praktiska tips för inline CSS och bilder
Använda inline CSS i React
<Button style={{ backgroundColor: "red", color: "white", padding: "6px 24px", fontSize: "18px" }}>View</Button>
Eller definiera CSS som ett objekt:
const buttonStyle = {
backgroundColor: "red",
color: "white",
padding: "10px 20px",
border: "none",
borderRadius: "5px",
cursor: "pointer",
fontSize: "16px",
};
<Button style={buttonStyle}>View</Button>
Använda bilder i React
Lokal bild från src/images
import mylogo from "./assets/mylogo.jpg";
Ändra src i<Card.Img> eller <img> så här:
<Card.Img variant=”top” src={mylogo}/>
Bild från public-mappen
kopiera bilden i mappen public/images och ändra <Card.Img> så här:
<Card.Img variant="top" src="/images/mylogo.jpg"/>
Externa bilder från en URL
Använda externa bild-URL:er. Här kan du antingen hitta en bild som finns tillgänglig på en webbplats och kopiera länken hit, eller ladda upp dina bilder på en bildhosting-webbplats, till exempel PostImages, GitHub, Google Drive eller Dropbox.
<Card.Img variant="top" src="https://i.postimg.cc/tgPtchnR/logo.jpg"/>
Steg 8: Kort om React router
React Router är ett populärt bibliotek för att hantera navigering och routing i en React-applikation. Följ dessa steg för att installera och konfigurera det i din React-app.
Öppna din terminal i VS Code och kör följande kommando:
npm install react-router-dom
Ändra app.jsx så här:
import { BrowserRouter, Route, Routes } from 'react-router-dom';
import MyNavbar from './mynavbar';
import MyHome from './myhome';
import Courses from './courses';
import ContactUs from './contactus';
function App() {
return (
<BrowserRouter>
<MyNavbar />
<Routes>
<Route path="/" element={<MyHome />} />
<Route path="/courses" element={<Courses />} />
<Route path="/contactus" element={<ContactUs />} />
</Routes>
</BrowserRouter>
);
}
export default App;
Nu ska appens navigation fungera.
Steg 9: map funktion
Vi vill visa några kort med böcker inuti dem. Först behöver vi definiera en array.
const books = [
{ id: 1, title: "React for Beginners", description: "A guide to React basics.", image: "https://via.placeholder.com/150" },
{ id: 2, title: "Advanced React", description: "Diving deeper into React concepts.", image: "https://via.placeholder.com/150" },
{ id: 3, title: "JavaScript Mastery", description: "Master JavaScript for web development.", image: "https://via.placeholder.com/150" }
];
.map() används som en loop i React för att rendera en komponent flera gånger baserat på en array.
{books.map((book) => (
now the code in the Course component should look like this. look at the changes and how the data in the array is swhon in the card.
import { Button } from "react-bootstrap";
import Card from "react-bootstrap/Card";
function Courses() {
const books = [
{ id: 1, title: "React for Beginners", description: "A guide to React basics.",image: "https://i.postimg.cc/wM7hhPJv/roadtoreact.jpg"},
{ id: 2, title: "Advanced React", description: "Diving deeper into React concepts.", image: "https://i.postimg.cc/Bv0cdmWY/advancereact.jpg" },
{ id: 3, title: "JavaScript Mastery", description: "Master JavaScript for web development.", image: "https://i.postimg.cc/MTs7fxnN/javascriptmastery.jpg" }
];
return (
<div className="d-flex flex-wrap justify-content-center gap-3">
{books.map((book) => (
<Card style={{ width: "16rem" }}>
<Card.Img
style={{ height: "20rem" }}
variant="top"
src={book.image}
/>
<Card.Body>
<Card.Title>{book.title}</Card.Title>
<Card.Text>{book.description}</Card.Text>
</Card.Body>
<Card.Footer className="d-flex justify-content-between">
<Card.Link href="#">
<Button variant="primary">View</Button>
</Card.Link>
<Card.Link href="#">
<Button variant="success">Buy</Button>
</Card.Link>
</Card.Footer>
</Card>
))}
</div>
);
}
export default Courses;
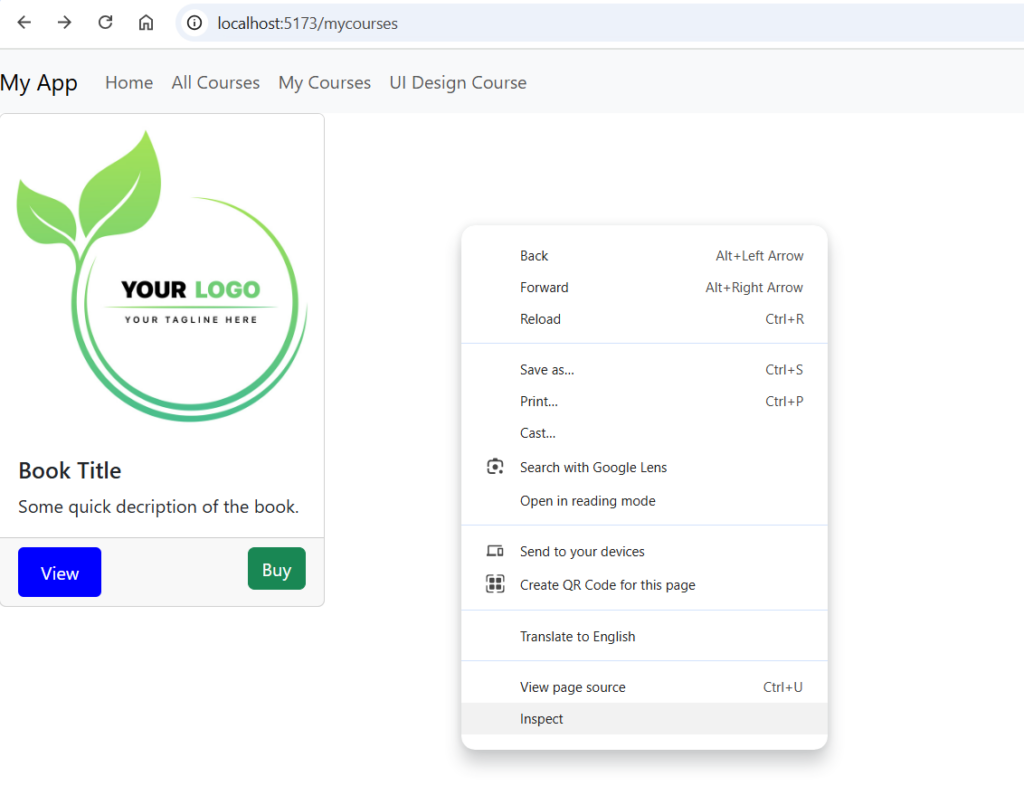
Steg 10: Debugging
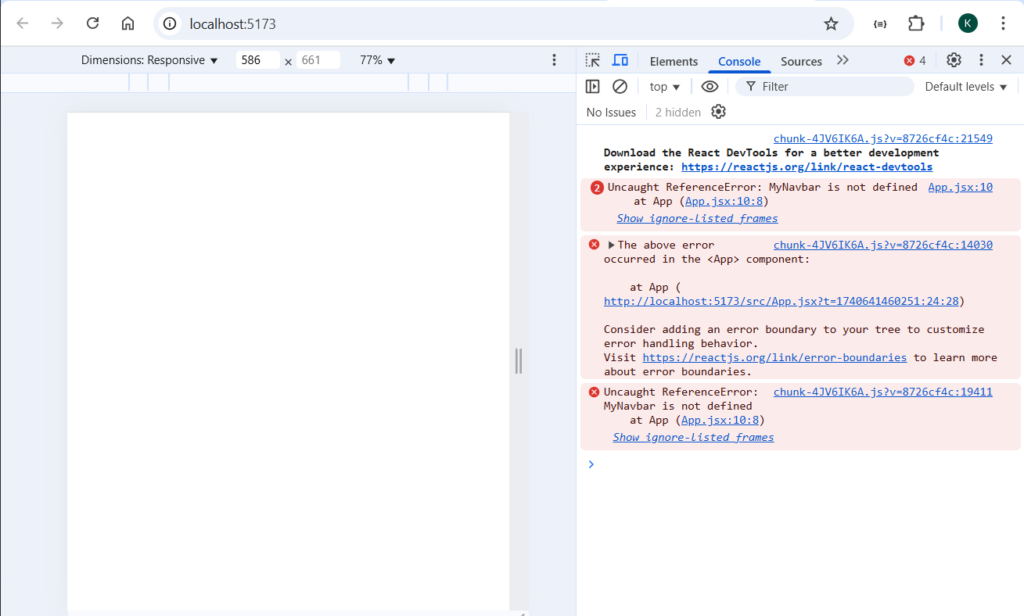
Webbläsarens utvecklingsverktyg
-Alla moderna webbläsare har inbyggda utvecklingsverktyg (Developer Tools) som hjälper dig att inspektera och felsöka din React-app direkt i webbläsaren.


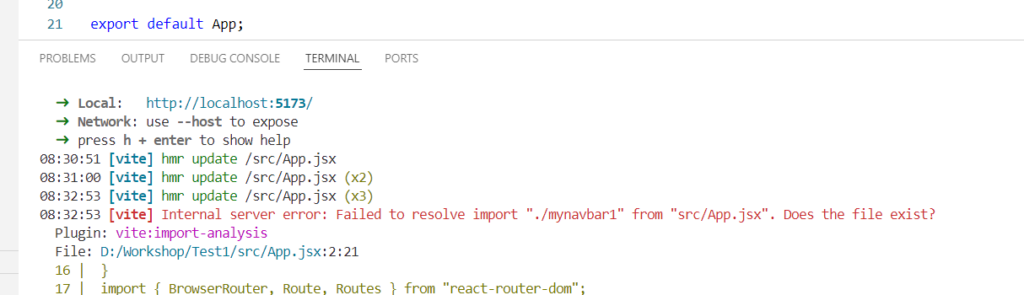
-När du kör din React-app i utvecklingsläge (npm run dev), visas eventuella fel och varningar i terminalen.

console.log() är den enklaste och mest använda metoden för att inspektera värden under körning. Vi kommer att anävnda den mer senare.