En realtidsdatabas är en typ av databas som ger omedelbara, liveuppdateringar till anslutna klienter. Detta innebär att när data ändras i databasen får alla användare som har åtkomst till den uppdateringarna omedelbart, utan att behöva uppdatera sidan eller begära den senaste datan. Men först behöver vi kolla vad Frontend och backend utveckling betyder.

Frontend-utveckling (klient-sidan)
Frontend är den del av en applikation som användaren ser och interagerar med. Det handlar om att bygga användargränssnittet (UI) och skapa en bra användarupplevelse (UX).
Teknologier inom frontend:
- HTML – Strukturen för webbsidan (rubriker, text, bilder, formulär, etc.).
- CSS – Styr utseendet (färger, layout, typsnitt, animationer).
- JavaScript – Lägger till interaktivitet (t.ex. klickhändelser, dynamiska uppdateringar).
- Ramverk och bibliotek – För att effektivisera utvecklingen, t.ex.:
- React (som ni använder i kursen) – Ett JavaScript-bibliotek för att bygga komponentbaserade gränssnitt.
- Vue.js och Angular – Alternativa ramverk för frontend.
Backend-utveckling (server-sidan)
Backend är den del av applikationen som hanterar logik, databaser och serverkommunikation. Java, C#, databaser, etc
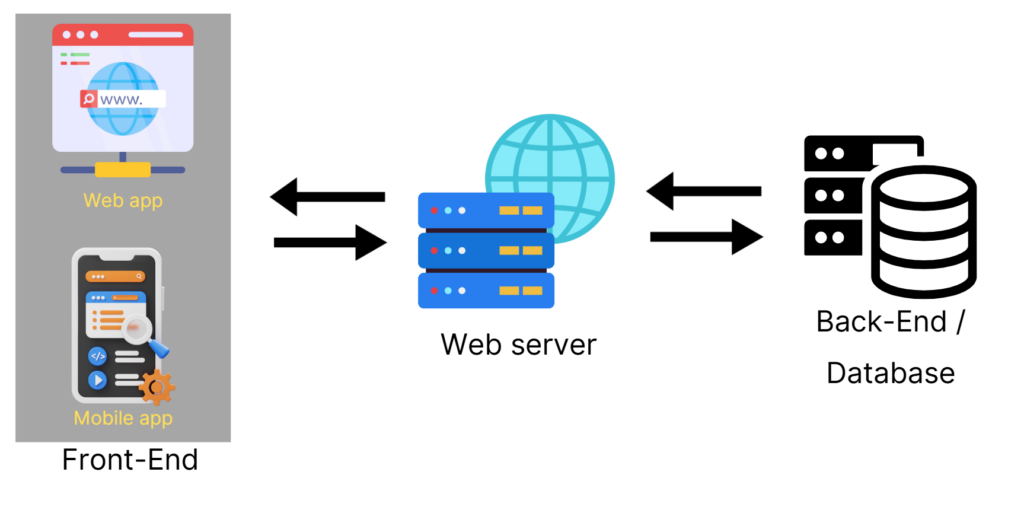
Hur hänger frontend och backend ihop?
- Frontend skickar en förfrågan till backend (t ex via API).
- Backend bearbetar förfrågan (hämtar eller lagrar data i databasen).
- Backend skickar tillbaka ett svar till frontend.
- Frontend uppdaterar gränssnittet baserat på svaret.
Exempel: Om en användare loggar in på en webbplats byggd med React:
- Frontend (React) tar emot användarens inloggningsuppgifter och skickar dem till backend.
- Backend kontrollerar om uppgifterna är korrekta.
- Om de är rätt, skickas ett svar till frontend och användaren blir inloggad.
Firebase Realtime Database

Firebase Realtime Database är en molnbaserad NoSQL-databas från Google Firebase som gör det möjligt för utvecklare att lagra och synkronisera data i realtid över flera klienter.
NoSQL-databaser är byggda för att hantera ofta ostrukturerad eller halvstrukturerad, och används särskilt inom webbappar, big data och realtidsapplikationer.
NoSQL-databaser lagrar data i olika format som JSON, dokument och nyckel-värde-par. NoSQL-databaser kräver inte en fördefinierad struktur (schema), vilket gör det enklare att ändra och anpassa datan under utvecklingen.
Viktiga Funktioner:
Realtidssynkronisering:
- Data uppdateras omedelbart på alla anslutna enheter när ändringar sker.
NoSQL JSON-struktur:
- Firebase lagrar data i en JSON-trädstruktur, vilket gör den enkel att läsa och skriva.
Offline-stöd:
- Firebase lagrar data lokalt om en användare är offline och synkroniserar den automatiskt när de återansluter.
Skalbarhet:
- Perfekt för små till medelstora applikationer.
Hur Det Fungerar:
- När en klient skriver data uppdateras Firebase den i molnet och skickar omedelbara uppdateringar till alla anslutna klienter.
- Klienter kan lyssna på ändringar och få notifieringar när data uppdateras.
Exempel på Användningsområden:
💬 Chattappar:
- Meddelanden visas omedelbart för alla användare utan att behöva uppdatera sidan.
📊 Live-dashboards:
- Visar realtidsdata såsom aktiekurser, användaraktivitet eller sensorinformation.
🎮 Flerspelarspel:
- Visar Leaderbord
Om du använder Firebase som din databas och backend-lösning kan du i många fall undvika att skriva en traditionell backend och ändå utveckla en fullstack-applikation endast med React.
Firebase är en Backend-as-a-Service (BaaS), vilket innebär att det hanterar många vanliga backend-funktioner åt dig.
Behöver du traditionell backend-programmering?
I många fall nej, eftersom Firebase redan erbjuder:
- Databas som kan hanteras direkt från frontend.
- Autentisering utan att skapa en egen backend.
- Filhantering (Firebase Storage)
Men ibland kan en backend ändå vara nödvändig, exempelvis om:
- Du har komplex logik som inte bör ligga på klienten.
- Du behöver integrera med externa API:er eller databaser som Firebase inte stödjer direkt.
- Du vill ha mer kontroll över databasen och säkerheten.
Exempel:
Steg 0: Skapa ett React Projekt
npm create vite
Öppna project mappen i VS code
Steg 1: Konfigurera Firebase
1. Gå till Firebase Console.
2. Klicka på “Skapa ett projekt” och följ installationsstegen.
3. I projektet, navigera till Bygg → Realtime Database och klicka på Skapa databas och följ installationsstegen.
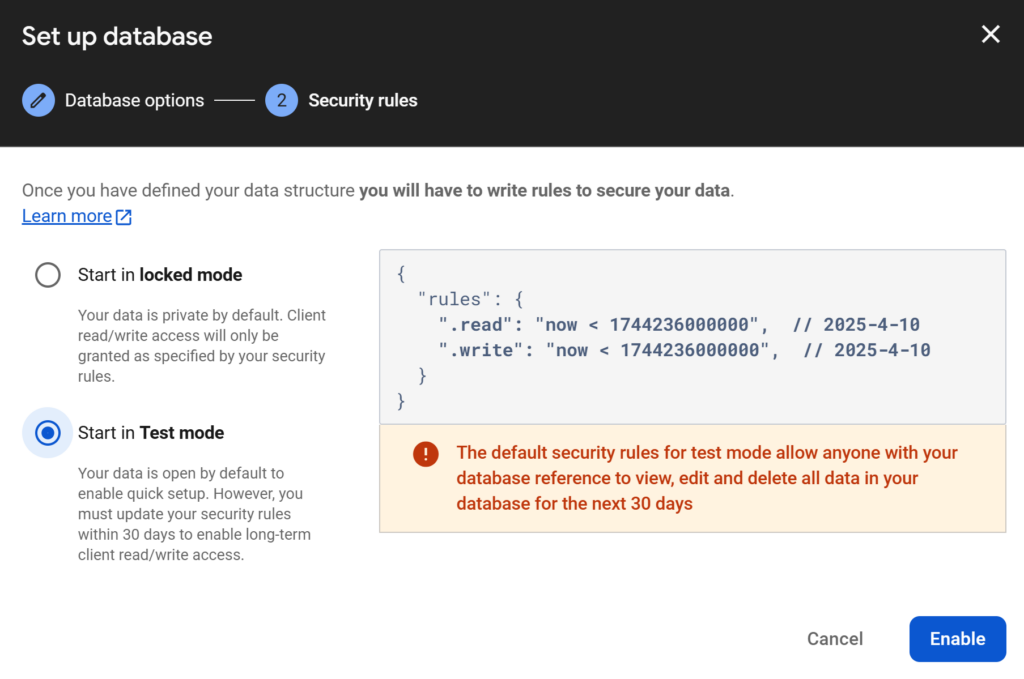
4. Välj “Start in Test mode”:

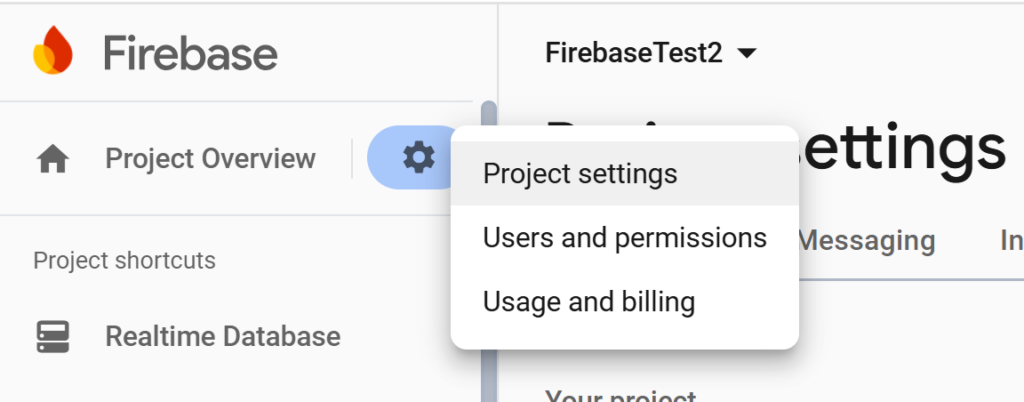
5. Gå till Projektinställningar → Allmänt, scrolla ner till Dina appar.

6. Klicka på “Lägg till en app”, välj “Webb”, och registrera appen.

7. Kopiera Firebase-konfigurationsobjektet från den kod som visas och använd den i steg 2.
Steg 2: Konfigurera Firebase
Skapa en fil firebase.js i din React-projektmapp och klistra in följande kod:
// Importera Firebase-moduler
import { initializeApp } from "firebase/app";
import { getDatabase, ref, set, push, onValue } from "firebase/database";
// Ersätt detta med din egen Firebase-konfiguration från Firebase Console
const firebaseConfig = {
apiKey: "DIN_API_KEY",
authDomain: "DITT_PROJEKT_ID.firebaseapp.com",
databaseURL: "https://DITT_PROJEKT_ID-default-rtdb.firebaseio.com",
projectId: "DITT_PROJEKT_ID",
storageBucket: "DITT_PROJEKT_ID.appspot.com",
messagingSenderId: "DIN_SENDER_ID",
appId: "DIN_APP_ID",
};
// Initialisera Firebase
const app = initializeApp(firebaseConfig);
const database = getDatabase(app);
export { database, ref, set, push, onValue };
Viktigt:
- Ersätt
firebaseConfigmed den information du kopierade från Firebase Console i steg 2. - Spara filen i din projektmapp.
Steg 3: Installera Firebase i React
I din React-projektmapp, installera Firebase med följande kommando:
npm install firebase
Steg 4: Skapa en React-komponent för att läsa och skriva data
Nu skapar vi en enkel React-app “message.jsx” där användare kan lägga till meddelanden och se dem uppdateras i realtid.
// Import React and necessary hooks
import React, { useState, useEffect } from "react";
// Import Firebase functions for database interactions
import { database, ref, set, push, onValue } from "./firebase";
function Message() {
// State to hold messages from Firebase
const [messages, setMessages] = useState([]);
// State to hold the user's new message input
const [newMessage, setNewMessage] = useState("");
// useEffect to fetch messages from Firebase in real-time when the component mounts
useEffect(() => {
const messagesRef = ref(database, "messages"); // Reference to the "messages" node in Firebase
// Listen for changes in Firebase Realtime Database
onValue(messagesRef, (snapshot) => {
const data = snapshot.val();
if (data) {
setMessages(Object.values(data)); // Convert Firebase object to an array
}
});
}, []); // Empty dependency array ensures this runs only once when the component mounts
// Function to send a new message to Firebase
const sendMessage = () => {
if (newMessage.trim() === "") return; // Prevent empty messages from being sent
const messagesRef = ref(database, "messages"); // Reference to "messages" in Firebase
const newMessageRef = push(messagesRef); // Generate a unique key for the new message
// Save the new message with text and timestamp
set(newMessageRef, {
text: newMessage,
timestamp: Date.now(),
});
setNewMessage(""); // Clear input field after sending the message
};
return (
<div style={{ textAlign: "center", padding: "20px" }}>
<h2>Firebase Realtime Chat</h2>
{/* Input field for typing messages */}
<input
type="text"
placeholder="Type a message..."
value={newMessage}
onChange={(e) => setNewMessage(e.target.value)}
/>
{/* Button to send messages */}
<button onClick={sendMessage}>Send</button>
<div>
<h3>Messages:</h3>
<ul>
{/* Render each message in a list */}
{messages.map((msg, index) => (
<li key={index}>{msg.text}</li>
))}
</ul>
</div>
</div>
);
}
export default Message;
Steg 5: Ändra App.jsx
import Message from "./message";
function App() {
return (
<Message></Message>
);
}
export default App;
Steg 6: Kör din React-app
Starta applikationen med:
npm run dev